今更感がありますが、最近 C# で TaskDialog を作る機会があったのでメモがてら紹介を。
(もっと流行ってほしい
そも、TaskDialog は Windows Vista から登場したメッセージ ダイアログで、操作を説明する指示テキスト (青のテキスト) を表示したり、独自のメッセージを持つボタンを配置したりすることができます。従来のダイアログ (System.Windows.MessageBox) の強化版と言ったところでしょうか。
準備
TaskDialog は .NET Framework 4.0 の時点では標準 API に含まれていません (.NET Framework 4.5 でも現時点では入ってないようです?)。そのため、別途 Microsoft から提供されている “Windows API Code Pack” というライブラリを使用します。以下の URL からライブラリをダウンロードしましょう。
http://archive.msdn.microsoft.com/WindowsAPICodePack/
ちなみに NuGet でも “Windows7APICodePack” と検索すれば出てくるのですが、入手できるのは上記リンクのライブラリのコア部分のみのようです (Task Dialog 使うだけならこっちでも大丈夫ですが)。お好きな方をどうぞ。

また、TaskDialog を使用するアセンブリは、アプリケーション マニフェストで comctl32.dll のバージョンを 6 以上に指定する必要があります。
Visual Studio 2010 では、プロジェクトに対する [追加] → [新しい項目] から [アプリケーション マニフェスト ファイル] を選択して作成し、最後の方にある
これで準備は完了です。
まずは簡単なダイアログから
さっそく、TaskDialog を使って簡単なダイアログ ボックスを表示してみます。使い方は、基本的には従来のコモン ダイアログ ボックスと殆ど同じです。using Microsoft.WindowsAPICodePack.Dialogs; をお忘れなきよう。
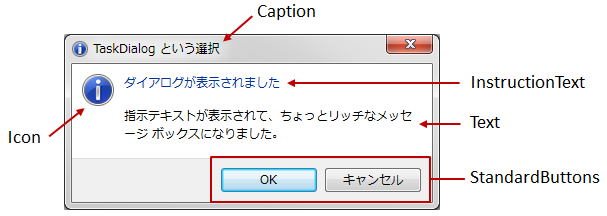
var dialog = new TaskDialog(); dialog.Caption = "TaskDialog という選択"; dialog.InstructionText = "ダイアログが表示されました"; dialog.Text = "指示テキストが表示されて、ちょっとリッチなメッセージ ボックスになりました。"; dialog.Icon = TaskDialogStandardIcon.Information; dialog.StandardButtons = TaskDialogStandardButtons.Ok | TaskDialogStandardButtons.Cancel; dialog.Show();
こんな感じです (簡単!
ウィンドウ タイトルの Caption プロパティ、メッセージ本文の Text プロパティのほか、指示テキストにあたる InstructionText プロパティが指定できます。ダイアログの表示は Show() メソッドですが、動きとしては ShowDialog (ユーザーがダイアログを閉じるまで待つ) です。戻り値は TaskDialogResult 列挙型で、ダイアログ上でユーザーが押したボタンが何なのかが判ります。
詳細を表示
TaskDialog では、表示 / 非表示を切り替えられる詳細情報を乗せることができます。先ほどのダイアログに、更に以下のコードを追加して表示してみます。
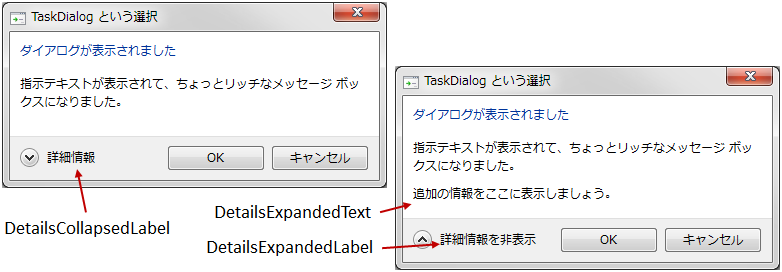
dialog.DetailsCollapsedLabel = "詳細情報"; dialog.DetailsExpandedLabel = "詳細情報を非表示"; dialog.DetailsExpandedText = "追加の情報をここに表示しましょう。"; dialog.ExpansionMode = TaskDialogExpandedDetailsLocation.ExpandContent; dialog.DetailsExpanded = false;
ダイアログ下部の領域に Expander が出現し、展開すると ExpandedText プロパティで指定したメッセージが後から表示されるようになりました。Windows エクスプローラーのファイルのコピー ダイアログ (展開すると速度などの詳細情報を表示できる) と似たようなことが実現できますね。
DetailsExpanded プロパティは、true を指定すると最初から展開された状態で表示されます。
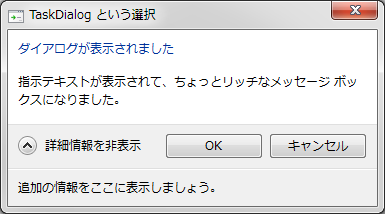
ExpansionMode プロパティは、追加のメッセージ (DetailsExpandedText) をどこに表示するかを指定するものです。ExpandContent を指定すると上記のようなダイアログに、ExpandFooter を指定すると以下のようになります。
dialog.ExpansionMode = TaskDialogExpandedDetailsLocation.ExpandFooter;
ちなみに、詳細表示を有効にすると Icon プロパティでアイコンを指定しても表示されません。仕様なんでしょうかね。
5/27 追記:
詳細表示云々は関係なく、私の環境だと Windows API Code Pack の 1.0 (NuGet から入手できるバージョン) ではアイコンが表示されますが、1.1 (上記リンクからダウンロードできるバージョン) ではアイコンが表示されないみたいです。仕様なのかバグなのかよくわかってないです (少なくとも 1.1 のリリース ノートにはそれらしき記述がなかったので)。
情報お持ちの方いらっしゃいましたら教えていただけると嬉しいです。。。
これで、(最低限ですが) 従来のメッセージ ダイアログ (MessageBox) との差別化を図れました。
このほか、TaskDialog は冒頭の例に挙げたような独自のメッセージを持つボタンの配置など、より高度な機能を持っています。それらは次回の更新で紹介します。。。