過去 3 回 (その 1、その 2、その 3)、Windows API Code Pack による TaskDialog について紹介してきました。
最後に、私が TaskDialog を弄ってて気付いた注意点をいくつか。
コントロールの併用
これまでいろいろ紹介してきた TaskDialog のコントロールですが、併用できるものとできないものがあります。
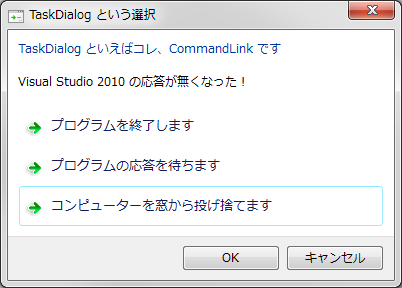
標準ボタン (StandardButtons プロパティで設定できるもの) と TaskDialogButton の併用はできません。同じように、TaskDialogButton と TaskDialogCommandLink も併用できません。両方を Controls に追加して Show() しようとすると怒られます。

ただし、標準ボタンと TaskDialogCommandLink は併用できます。ので、こんな TaskDialog を作ることはできます。が、ユーザーに何をさせたいのかわからなくなるのでやめましょう。

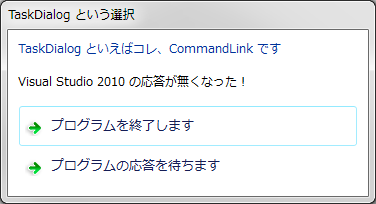
Enabled = false にしても…
TaskDialogButtonBase クラスには Enabled プロパティがあるため、コントロールを非活性化することができます。が、なんと UI 上でグレーアウトしません。
var dialog = new TaskDialog();
dialog.Caption = "TaskDialog という選択";
dialog.InstructionText = "TaskDialog といえばコレ、CommandLink です";
dialog.Text = "Visual Studio 2010 の応答が無くなった!";
var link1 = new TaskDialogCommandLink("link1", "プログラムを終了します");
link1.Click += (sender, e) => dialog.Close();
dialog.Controls.Add(link1);
var link2 = new TaskDialogCommandLink("link2", "プログラムの応答を待ちます");
link2.Click += (sender, e) => dialog.Close();
link2.Enabled = false;
dialog.Controls.Add(link2);
var result = dialog.Show();
Debug.WriteLine(result);
おわかり頂けただろうか…
わかりませんよね。はい。
2 つめの CommandLink は Enabled プロパティに false を指定しているため、押しても反応しません。が、UI がグレーアウトしないため、Enabled の true/false の区別がつきません。どうしてこんな仕様なのか…
いずれ修正される可能性はありますが、現時点の最新版 (v1.1) ではこのような見た目になってしまいます。Enabled プロパティはあまり使わない方がよさそうですね。。。
以上、TaskDialog を紹介してきました。
CommandLink など活用すれば、下手な MessageBox 出すよりよほどわかりやすいダイアログになりますので、個人的にはもっと流行って欲しいと思っていたり。。。
上記のような注意点もありますが、是非使ってみて下さい。